The Genesis of Full Stack
The etymology of full stack is rooted in the jargon of the open source software movement.
At the dawn of the new millennium, Web tools had reached the point where everything needed to build a website could be assembled from open source software. Loosely following the OSI network model, we began to refer to the individual pieces of the assembly as layers and the collection as a stack.
The LAMP stack was the first of these, with four layers: L for Linux operating system; A for Apache HTTP server; M for MySQL database server; and P for PHP scripting language.
Over time, the layers concept proved itself well as many stack variants popped up: WAMP, MAMP, XAMPP, LEMP, LEPP, MEAN, JAMStack, and others.
With each of these, the keys to a renaissance in software development were freely available, providing a low barrier to anyone interested in creating websites. All that was needed was perseverance and the desire to learn new tools, languages and protocols. There was no need for Microsoft or Oracle or IBM or other commercial vendors. It was a level field, attracting lots of players, resulting in the speculative dotcom era of the late 1990s.
Soon, the introduction of AJAX in browsers (XMLHttpRequest) enabled a new type of website, leading to the Web 2.0 era and web applications. But the amount of work involved in developing these new applications meant that solo developers were hard-pressed to meet business deadlines.
The result was specialization. Front-end developers handled the HTML, CSS and JavaScript. Back-end developers handled the host operating system, the HTTP server, and the database. And developers that were fluent in both, were termed full stack developers.
The Full Stack Era
Specialization was a good thing. Until it wasn't. On the one hand, it meant that teams could work in parallel to shorten the development cycle. On the other hand, it meant we had to work extra hard to communicate initial requirements and change-order specifications, or risk loosing the benefit of that parallel work effort.
So having a team of full stack developers, without distinguishable front-end/back-end groups, seemed like a good idea.
The most important benefit was that every developer on the team knew fully well the consequences each little change would have. They could each properly evaluate impacts and risks, giving management a clear picture of costs and delays. And, as a bonus, when there were staff departures, replacements could be shuffled in without delay, and on-boarding could be carried out efficiently.
But as the fundamental technologies improved, this rosy picture became less compelling. The stack was no longer limited to the initial four layers of operating system, HTTP server, database and scripting language.
- Complexity arose as we needed to grow our humble applications to handle an ever larger number of concurrent users. So we added load balancers.
- We needed faster provisioning of new servers, with less risk of catastrophic failures. So we switched to cloud computing.
- We started building things to reach a global audience. So we began to replicate our deployments to regional data centers.
- We discovered that schema-heavy databases and complicated joins weren't always best. So we began using key-value stores.
- We needed better quality control. So we hired dedicated test engineers to build regression suites.
- We wanted to put the browser in control of rendering and composition. So we switched from server-side scripting to REST APIs.
- We learned that good code management was critical to a team's effectiveness. So we created workflows using Github, and never looked back.
And as our capabilities grew, we began to listen more closely to our users:
- Our users expected applications to have fewer submission forms, more fluency, more consistency, and greater ease of use. So we hired user interface experts with artist skill and ergonomic sensibilities.
- Our users demanded fewer obstacles to get their work done. So we hired user experience specialists to study our shortcomings and to design better ways to interact.
- Our users discovered the convenience of cellphones and pestered us until we gave them mobile versions of our big SaaS apps.
And throughout all of this, the fundamentals kept marching forward:
- HTML5 matured to encompass the semantic web, accessibility, service workers, and components.
- CSS grew, going way beyond selectors and cascades, to encompass transitions, variables, new layout models, and paged media.
- JavaScript exploded, with modularization, object oriented classes, asynchronous functions, and the ability to execute anywhere — in the browser's DOM, on the server and on the desktop — all with the same scripting language.
- And HTTP advanced with better caching, security policies, persistent sessions, multiplexed streams, header compression and prioritization.
The full stack era didn't die so much as it was overrun. The layers of the stack grew so vast that no one person could be an expert in everything. Diversification of duties and specialization was the natural result.
The glory of the full stack engineer working as a Renaissance Man had become the stuff of legends. And in this new era, no one person could hope to do it all.
The 2020 Stack
This leaves us with open questions. Is there still a role for talented individuals with knowledge and skill that spans multiple layers? How do we accommodate the diverse mixture of experience that full stack developers have traditionally brought to the project? How does management fulfill all these needs? How should recruiters filter prospective recruits? How should job applicants declare their skillset?
It's time to rethink the term full stack.
I say this with some ambivalence because I helped to popularize the concept. The website full-stack.com was my take on the state of the art in 2009. But sadly in 2019 it's a relic suitable for the Computer History Museum.

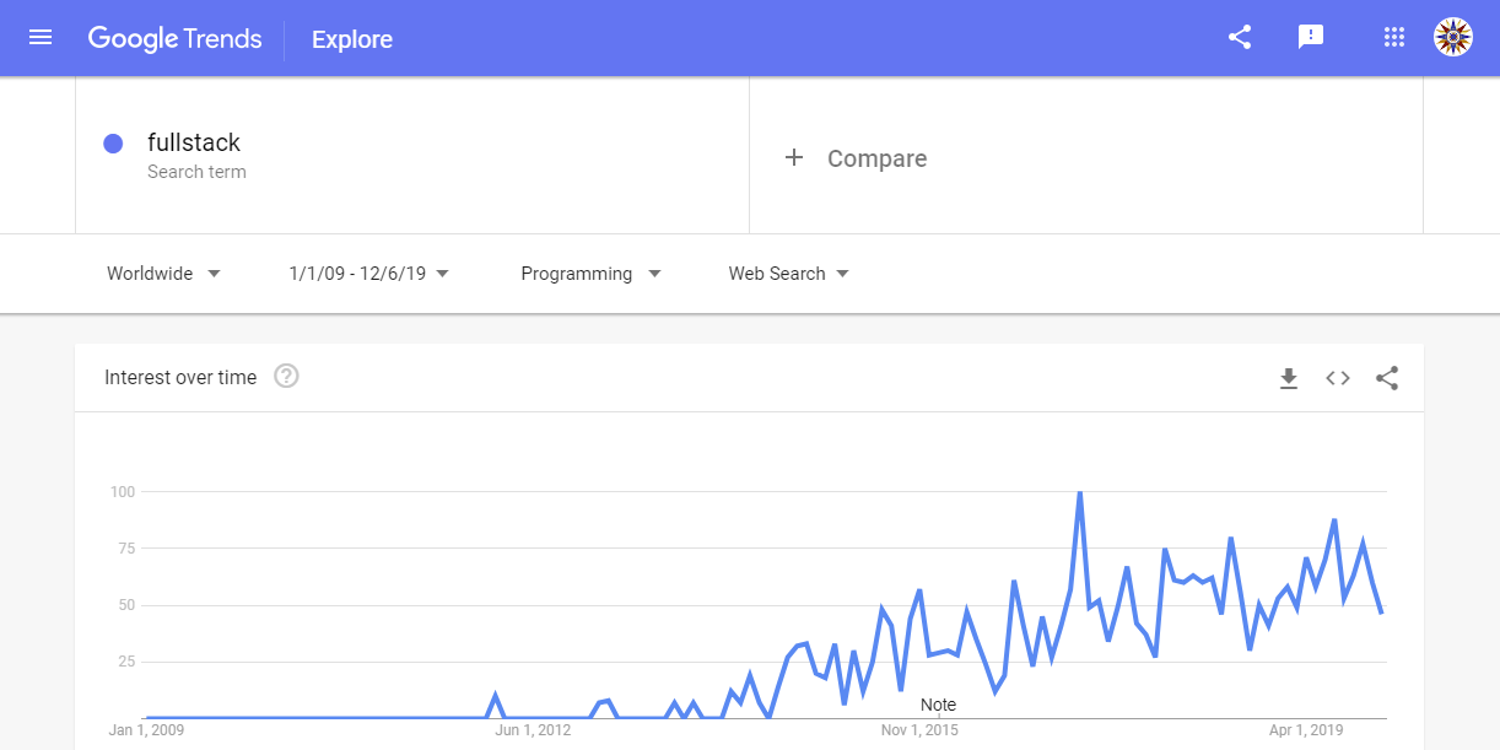
Oddly, there seems to be an ever-increasing curiosity about the term full stack. A Google Trends snapshot for the period 2009 - 2019 shows a sharp uptick over the past five years. And it's reaching new heights each year.
But if all those queries are looking for the next thing, here it is. Of course we have to give it a name, so we can properly discuss it.
I'll call it the 2020 stack ★ A new name for a new generation.
Here's my take on it:
First, let's honor those individuals who have deep skills in diverse areas. They are our best hope at not falling into the trap of specialization. We want to shun those empire building tendencies, those gurus with secret incantations, and those silos of information that creep in with specialization.
Second, let's come to grips with the fact that career development means that people come and go. Organizations must expect this as part of their ordinary operation. Business can't be interrupted when senior staff move on. "No one is indispensable."
Third, communication between specialists is weakened by domain jargon. When experts use terminology, acronyms and idiomatic expressions which are domain-specific, they put themselves and their teammates in peril. "He said/she said." Cross-domain fertilization is vital in keeping communication channels clear.
So here are some characteristics of the new 2020 stack specialist:
Since no one person can handle it all, the 2020 stack must be covered by a team. Not a group of individuals, but a true team. That means that when one person is falling behind, another will pick up the slack. When one person has superior skills, there's a mechanism in place for mentoring the others. When there's a gap in the team's knowledgebase, they seek out and hire a team member who is smarter than all of them.
Every 2020 team player must be a cross-domain expert. Any individual with a skill set limited to just one or two layers of the stack is not truly a 2020 team player — these types of individuals may aspire to be future 2020 team members, or may not. But until they acquire deep knowledge across multiple layers of the stack, they are just 2020 candidates.
The mix of skills that 2020 team members bring to a project isn't rigidly categorized. Unlike the front-end/back-end categories that we've embraced until now, the 2020 divisions are manifold. One 2020 team may have a member with skills that include NoSQL, cloud configuration, and continuous integration. Another 2020 team may have an analogous member with skills that include SQL databases, Node.js servers, containers and orchestration. To refer to either as simply a 2020 back-end team player gives them too little credit.
Finally, the vital ingredient: communication should be carried out with the shared intention of making the best decision for the problem at hand. This means that peers whose skill sets overlap should communicate with an open mind. Rather than just informing peers about new developments, peers should discuss things. This makes everyone smarter, and prevents specialization from creeping back in. Symbiotic growth.
Hello “2020 Stack!”
So let's give it a spin and see how we could use this to better match job requirements with applicant skills. Here's what a project manager may post, hoping to find a good fit for their company culture:
Rock City Brewing is seeking a “2020 stack” team player with a strong background in testing, documentation, and code management. Applicants should also have cross domain skills in at least two of the following areas: cloud configuration, containers, orchestration, CI/CD, and server-side scripting.
Shape our future by helping us choose the best tools for the job. At RCB career advancement is part of your job. Share your knowledge with the rest of the RCB 2020 stack each week at Tech Tuesday.
A recruiter for the same posting may choose a more specific set of keywords to find candidates:
Our client is looking for a “2020 stack” team player to help with regression testing, API documentation, Github workflow management, and DevOps.
If you have any combination of these, we want to hear from you.
And here's what an applicant may put on their LinkedIn profile (using both the old and new terminology, because he's pragmatic):
Antoní is a “2020 stack” team player with significant experience in classic back-end technologies and newer 2020 DevOps layers, including Gitlab, Kubernetes and Digital Ocean.
Antoní is a passionate advocate of open source and DRY, and believes the key to successful reuse is in great documentation.
In each of these we see an explicit bridging of roles between the code management domain and the DevOps domain. And in each, the nod to “2020 stack” suggests a more sophisticated role than the old Agile team player cliché.
Layers, layers, layers
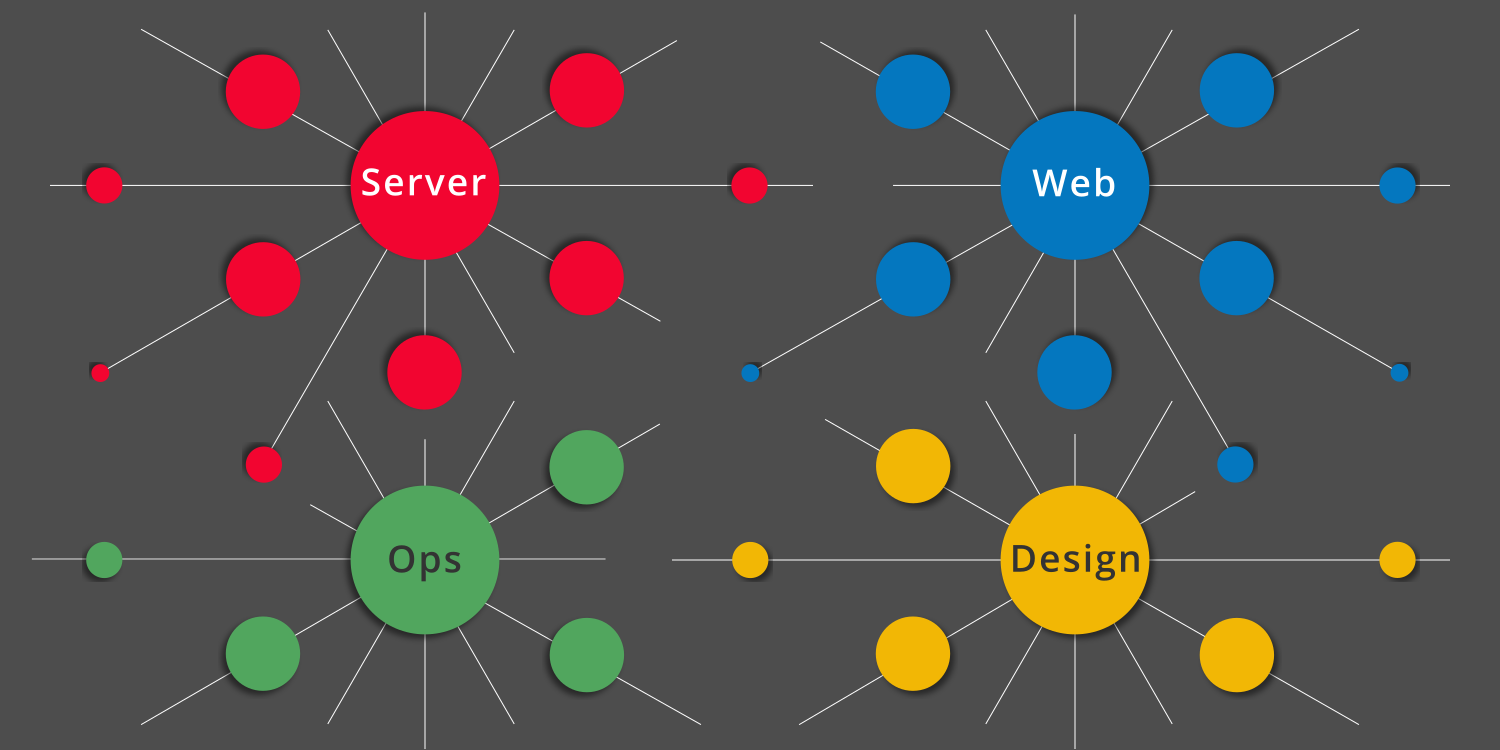
So what's the most sensible way to carve up this new space? Do terms like front-end and back-end give us the specificity we need? How about the terms server and web, sitting along side design and ops. Surely, these are broad enough categories. Right?
But wait, we can't ignore the testing folks, because we know that without their techpertise we'd deliver products inferior to our competitors. And without the marketing side of things, we'd never even have customers.
The case could be made for all of these and more. I've already shared My Perfect 2020 Stack. But how you carve up your layers isn't as important as how it stacks up. The new 2020 stack is all about cross-domain communication. I think that's the new Renaissance.
Bulletin: Dec 31, 2019. One last daring full stack developer was discovered early this morning, clinging to the outer skirts of Silicon Valley, lonely and overwrought, nibbling on bits and bytes of his legacy, his demise imminent.


 by
by 


